그래픽 수업에서 three.js와 webGL을 배우고 있다. 그 중 three.js를 사용한 과제가 나와서 웬일로 데드라인을 일주일이나 남겨놓고 완성했다. 사실 교수님이 2주 조금 넘는 시간을 주셔서 어려운줄 알고 일찍 한건데 생각보다 크게 어렵진 않아서 일찍 끝낼 수 있었다.
three.js로 만든 첫 과제물은 관절과 길이 조절이 가능한 램프를 만드는 것이다. 이건 교수님이 구현 해 주신 기초 기능이다. 처음 프로젝트 파일을 열면 붉은 박스와 노란 디스크만 존재하고 이동, 회전, 높이 조절 기능을 미리 구현 해 두셨다.

기능
1) x,z좌표 이동, 빨간색 박스 높이 조절, 노란색 디스크 회전

2) 길이 조절.
가운데 관절 기준으로 아래, 위 arm들의 길이가 각각 조절 가능하다.

3) 관절 회전
베이스와 아래쪽 arm을 연결 하는 base joint
위, 아래 arm들을 연결 하는 middle joint
위쪽 arm과 램프 헤드를 연결 하는 head joint
세가지 조인트를 돌리면 그 위에 있는 요소가 같이 회전 한다. 한 joint가 회전 할 때 다른 joint가 회전 하면 안됨.

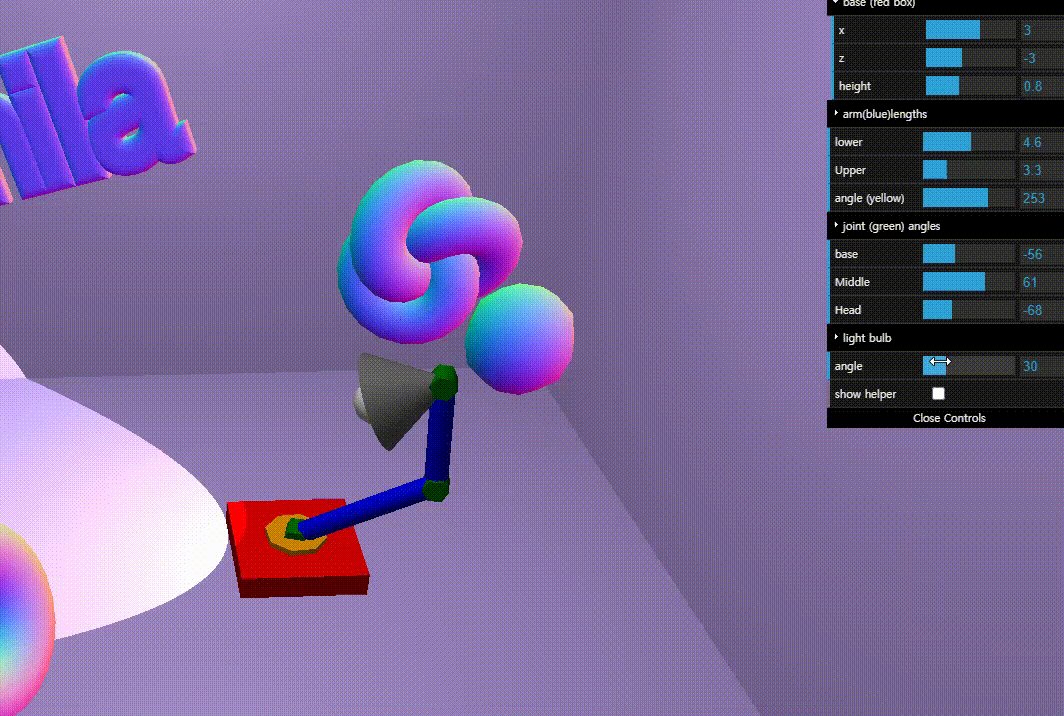
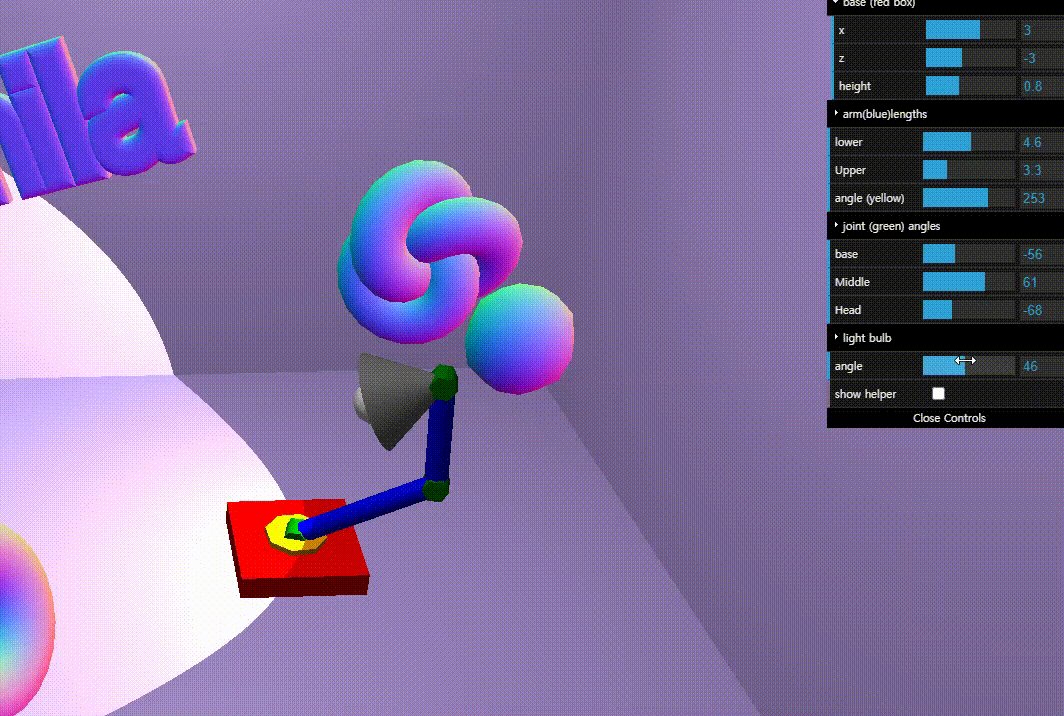
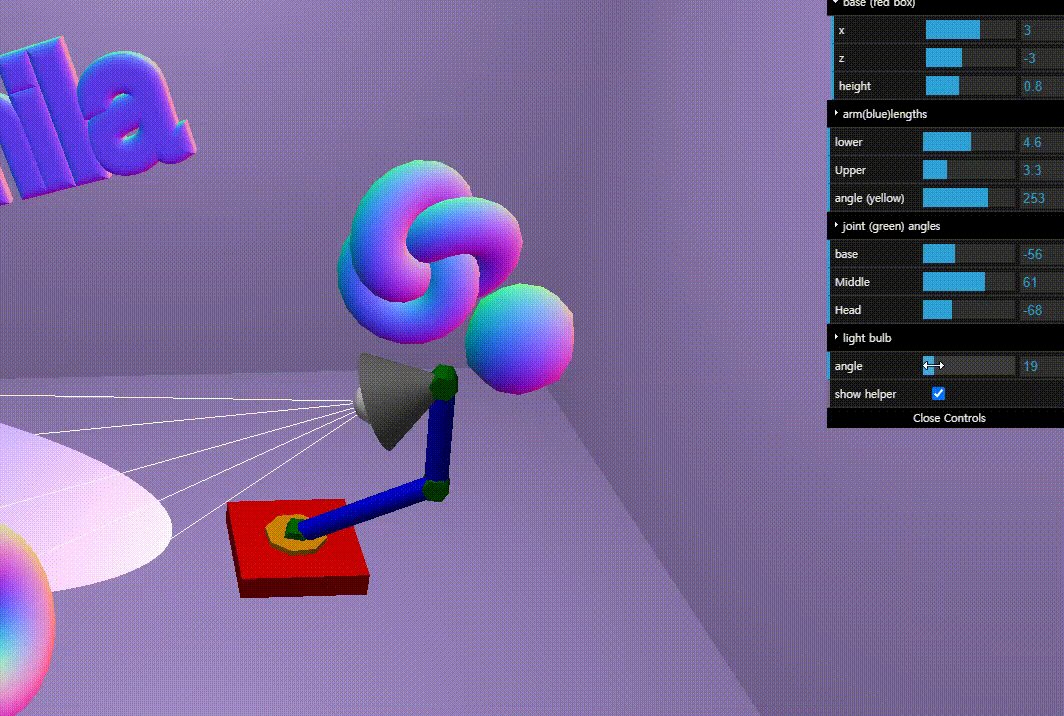
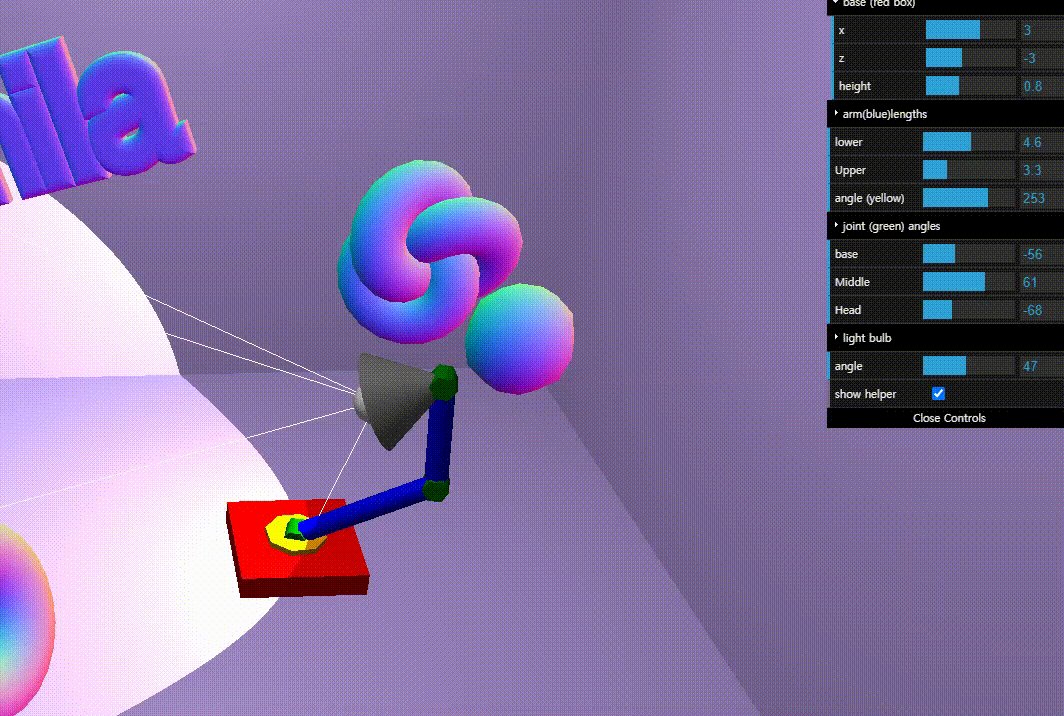
4) 전구 범위 조절, 가이드 라인 보이기
angle을 조절 하면 전구 light의 빛의 범위가 조절 된다.
show helper를 체크 하면 전구에서 나가는 빛의 범위가 시각적으로 표시되는 helper를 보이게 하고 체크를 없애면 다시 숨긴다.

정말 기초적인 부분만 가지고도 제작 할 수 있는 과제이다.
모르는게 있으면 구글링을 먼저 하는 습관이 있었는데 공식 자료들이 잘 되어 있어서 그것만 참고하여 제작 할 수 있었다.
