제작 목적
html, css, js에 익숙해질겸 간단한 웹페이지 하나를 제작해보았다.
친구들과 여행했던 그리스 사진들과 사진마다 설명을 보여주는 웹페이지를 제작하기로 결정.
소개
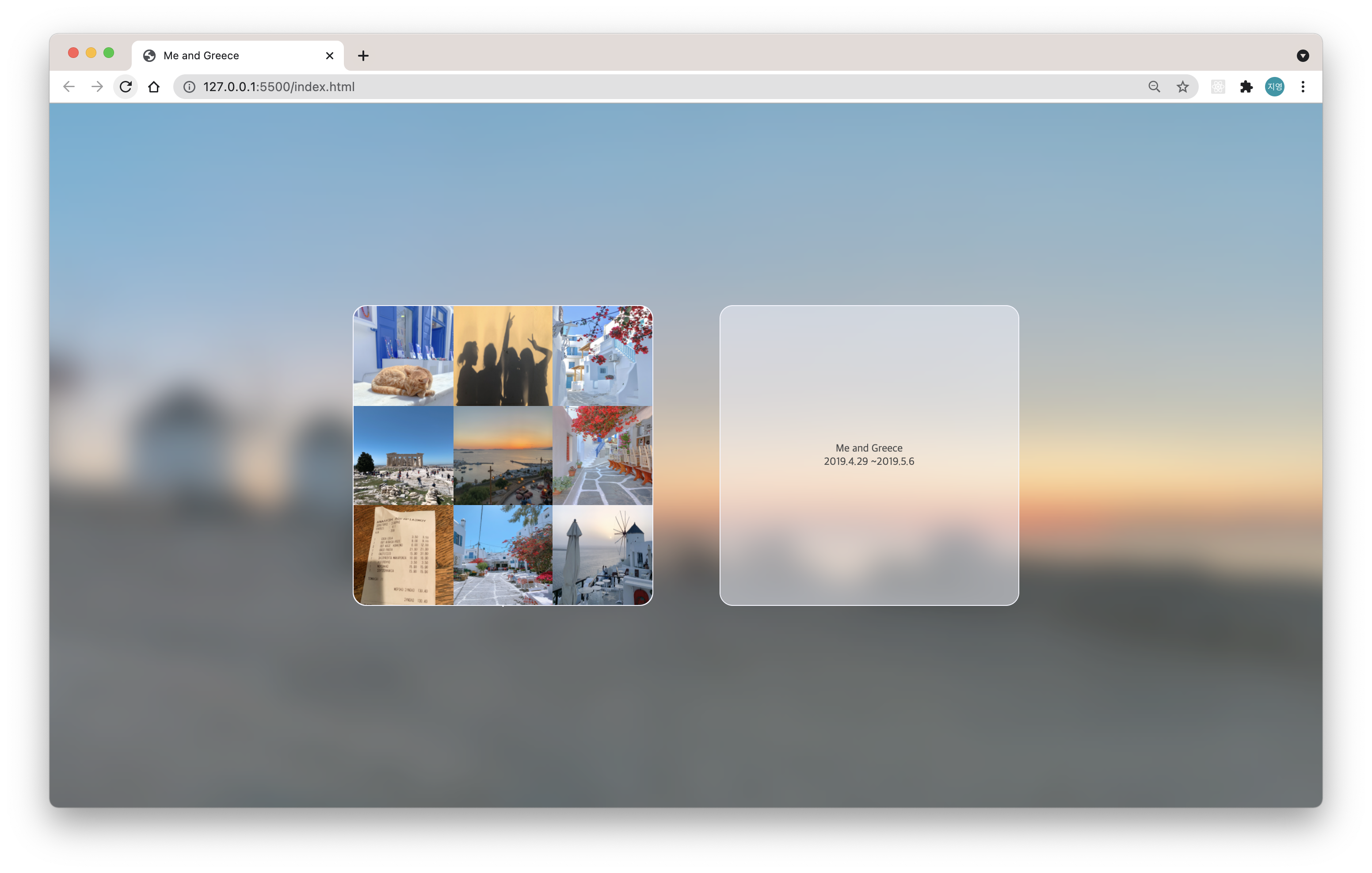
9개의 사진을 보여주고 클릭하면 해당 사진을 크게 보여주고 오른쪽엔 그 사진에 대해 작성한 글을 보여준다.
선택된 사진을 한번 더 클릭하면 다시 사진 목록을 띄워주어 다른 사진도 확인 가능.


초기 디자인

사실 초창기 컨셉은 2000년도 느낌의 웹페이지 느낌을 만들고 싶었다. 뭔가.. html로 열심히 꾸민듯한 그런 느낌.
화면 가운데에 사진들을 보여주고 클릭한 사진을 배경으로, 사진을 고르는 선택창은 글을 보여주는 창으로 바뀌는 방식으로 계획을 잡았다.

그런데 막상 그렇게 만들고 나니 마음에 들지 않았다.
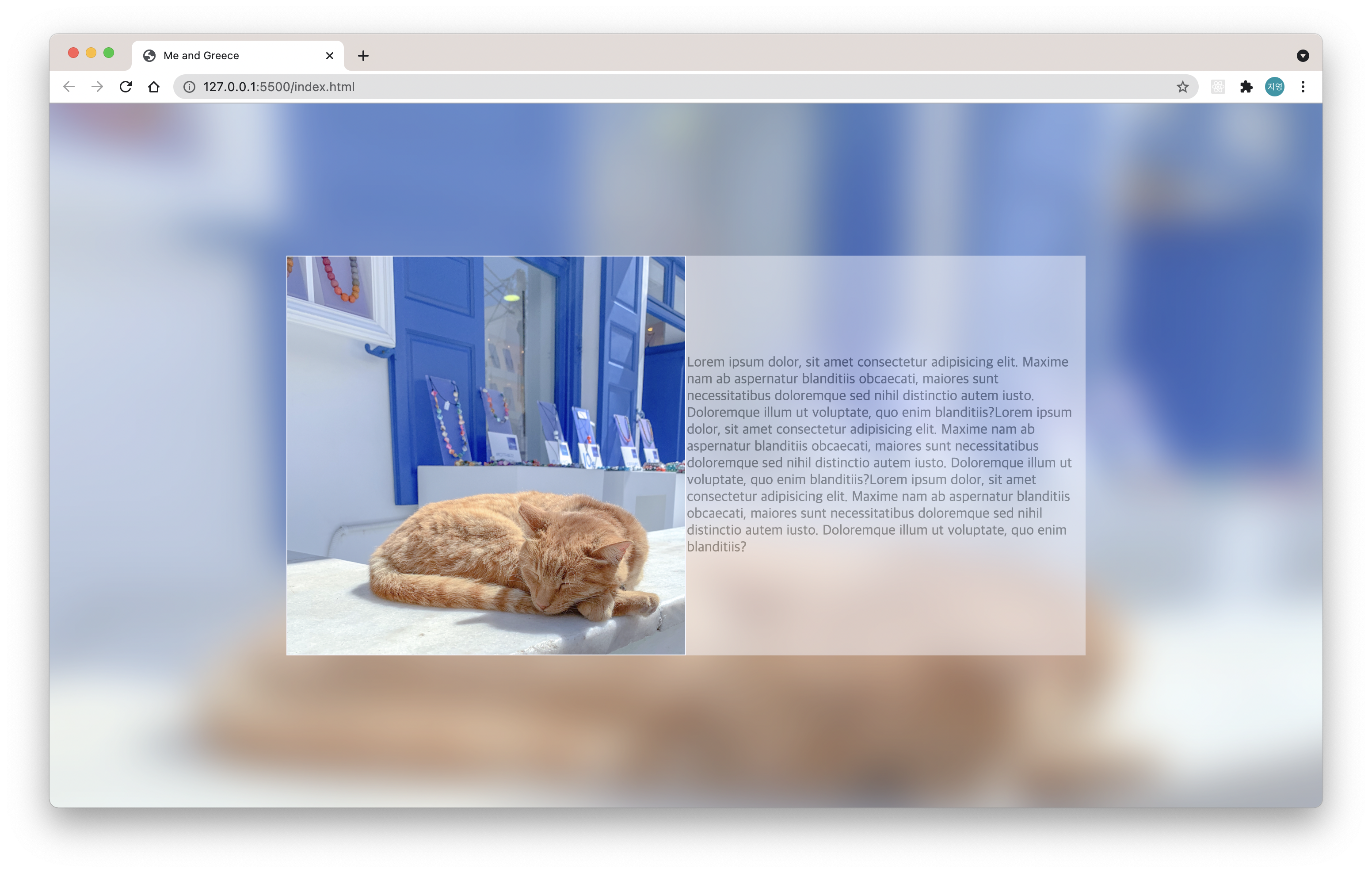
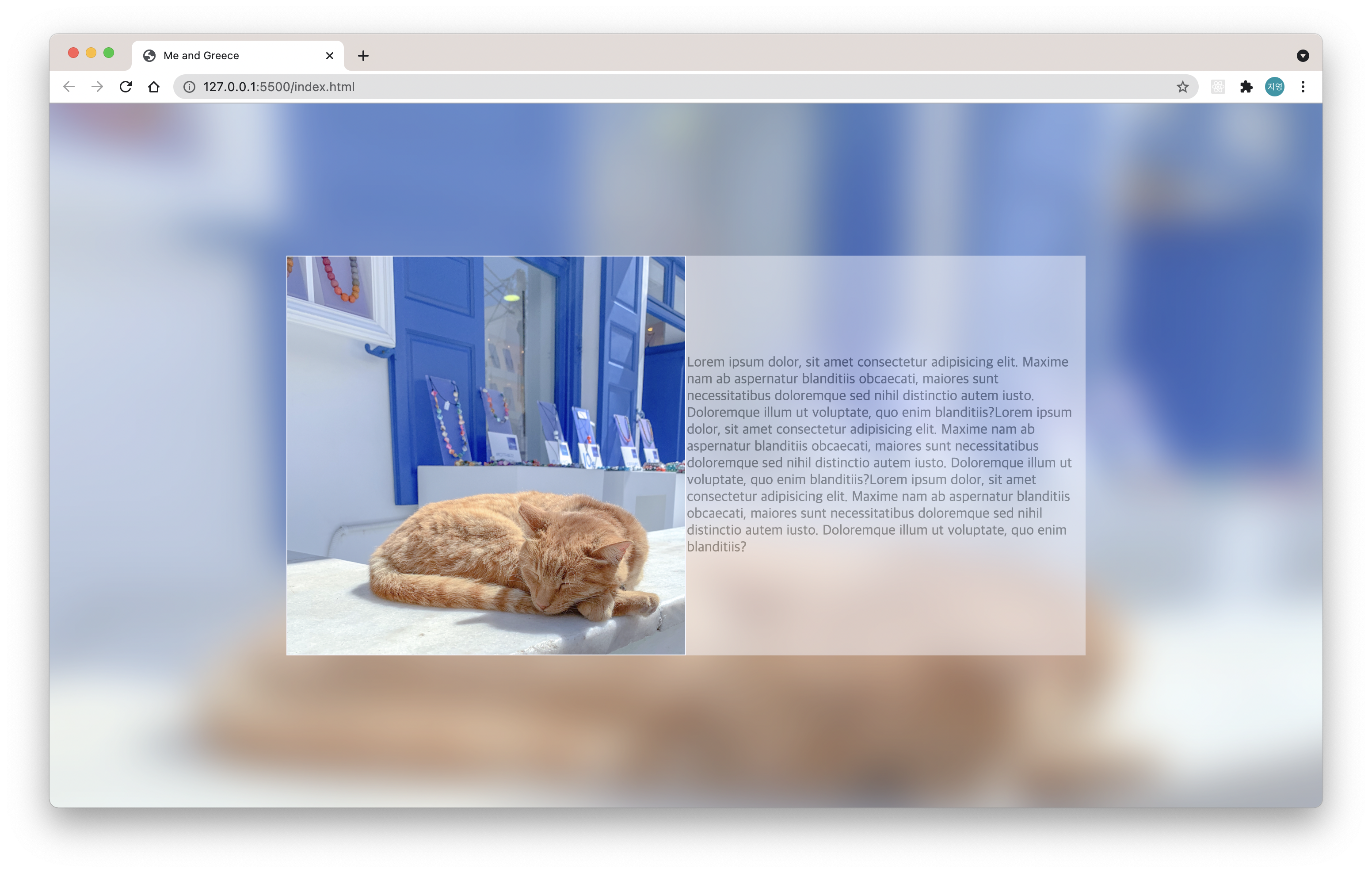
설명창을 완전 하얀색으로 만들고 가운데 띄우니 사진 가운데를 잘라내기 한 것 같았고,
또 위 스샷처럼 불투명도를 조절하자니 사진 목록이 비쳐서 조잡해보였다.
빠르게 2000년대 웹페이지 컨셉은 버리고 수정하기로
레이아웃 변경
설명창을 옆으로 옮겨 사진목록들과 나란히 보여주기로 수정.


배경이미지 블러처리
배경이미지가 원본화질로 보이니 본문에 집중이 안되어서 블러처리를 해 주었다.
처음에 클릭된 사진을 배경으로 지정는건 간단하게 배경이미지 속성을 변경시켜서 적용했는데, 배경이미지에 바로 블러처리를 할 수 없다. 따라서 이미지를 태그를 크게 키워서 배경처럼 보이도록 해야했다.



세부 디자인 변경

- 사진과 설명창을 띄워주고 테두리를 둥글게 수정.
- 글 작성 영역 내부에도 패딩을 살짝 추가함.
- 글 작성 영역에 바로 <p>태그를 이용해서 설명을 보이게 하였는데, 작성영역의 불투명도를 낮추니 글씨도 함께 불투명도가 낮아졌다. 따라서 글 영역과 글 영역 배경부분을 분리하였다.


사진 변경 애니메이션 효과
사진이 바뀔 때 부드럽게 전환되는 애니메이션을 주고 싶었는데 css transition을 이용하였다.
다만 사진->사진으로 변경되니 일관된 느낌이 없어서 타이틀 이미지를 하나 만들고 변경 할 때 마다 타이틀이미지->선택사진으로 변경함.
이렇게 하니 좀 더 통일성 있어보이게 이미지 전환이 되는것 같아 마음에 들었다.

아쉬운점
- 글 영역에서 설명이 변경 될 때도 효과를 주고싶은데 <p>태그의 내용이 변함에 따라 효과를 적용 할 수 있는 방법을 찾지못했다.
- 처음 웹페이지를 로딩하면 글 작성 부분이 안보였다가 사진을 클릭하면 나타나게 하고 싶은데, 사라지고 나타남에 따라 자연스러운 애니메이션 적용하는 방법을 모르겠어서 넣지 못했다.
