
설치 및 사용법
1. npm으로 font awsome 패치지들을 설치해 줍니다.
$ npm i @fortawesome/fontawesome-svg-core
npm install @fortawesome/free-solid-svg-icons
npm install @fortawesome/react-fontawesome
2. 원하는 아이콘의 스타일을 설치 해 줍니다.
어떤 스타일을 설치해야 하는지 모르겠으면 아래에 기술한 내용을 봐주세요.
$ npm install --save @fortawesome/free-brands-svg-icons
3. 사용하고자 하는 리액트 컴포넌트에서 import해주면 끝!
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome';
import { faEdit } from '@fortawesome/free-regular-svg-icons';
...
<FontAwesomeIcon icon={faEdit} size='lg' />
아이콘의 스타일 확인하는 방법
1. font awsome 사이트의 icon탭에서 사용하고자 하는 아이콘을 고릅니다.
https://fontawesome.com/v5.15/icons?d=gallery&p=2
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com

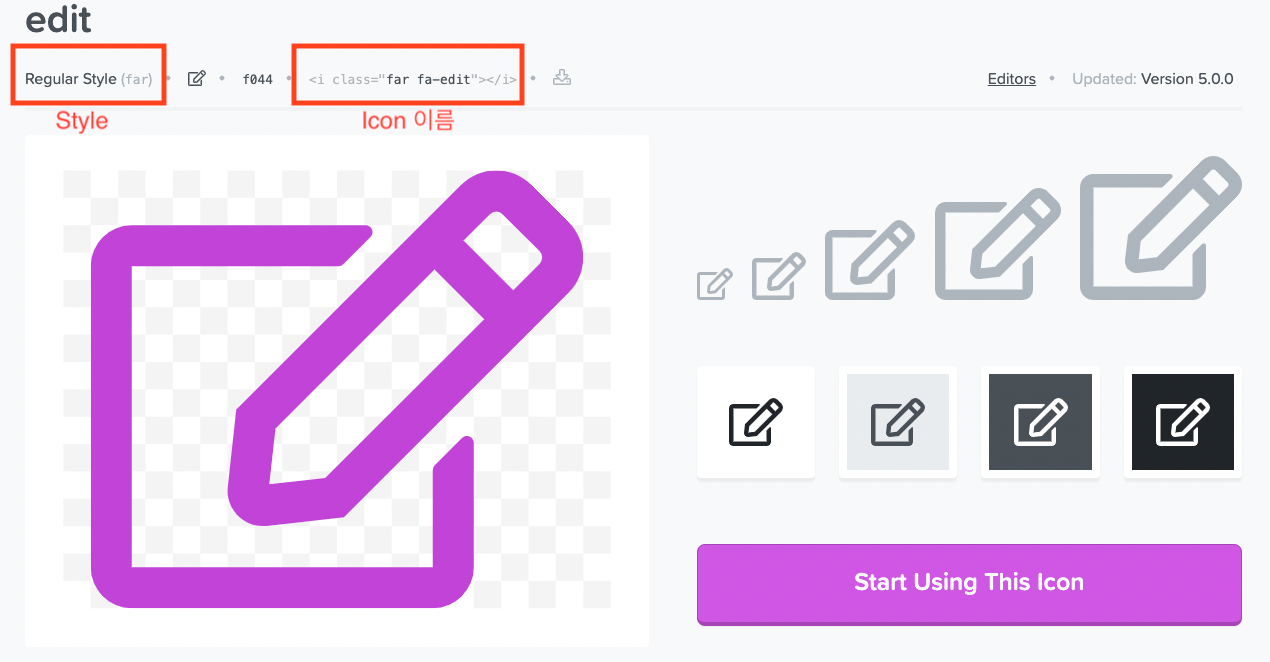
저는 edit 아이콘을 선택했습니다.

아이콘 이름 아래쪽에 스타일과 클래스명이 나옵니다.
2. 이 아이콘은 regular 스타일에 속해 있기 때문에 해당 스타일을 설치해 줍니다.
$ npm install --save @fortawesome/free-regular-svg-icons아이콘의 클래스 명이 fa-edit 으로 작성되어있는데 리액트에서는 faEdit으로 작성해주어 불러옵니다.
이런식으로 원하는 아이콘을 선택해서 정보를 확인하고 불러와 사용하면 됩니다.