밑줄을 그어야 할 때 CSS의 text-decoration을 이용해 밑줄을 긋고 커스텀이 가능하다.
https://www.digitalocean.com/community/tutorials/css-text-decoration
Customize Underlines with text-decoration in CSS | DigitalOcean
www.digitalocean.com
위 사이트에 다양한 예시가 나와있다.



CSS에 기본적으로 존재하는 underline 속성인 double,wavy,line 등을 커스텀 해서 위와 같이 예쁘게 만들 수 있다.
나는 티스토리 블로그 글의 소제목들에 밑줄 효과를 주고 싶었는데 이상하게 다양하게 시도 해 보아도 컬러 속성이 먹히지 않았다.
그래서 underline 속성을 다루는 대신 background 를 이용해 밑줄과 비슷한 효과를 주었다.

아래 사이트에서 이러한 css 를 만들 수 있다.
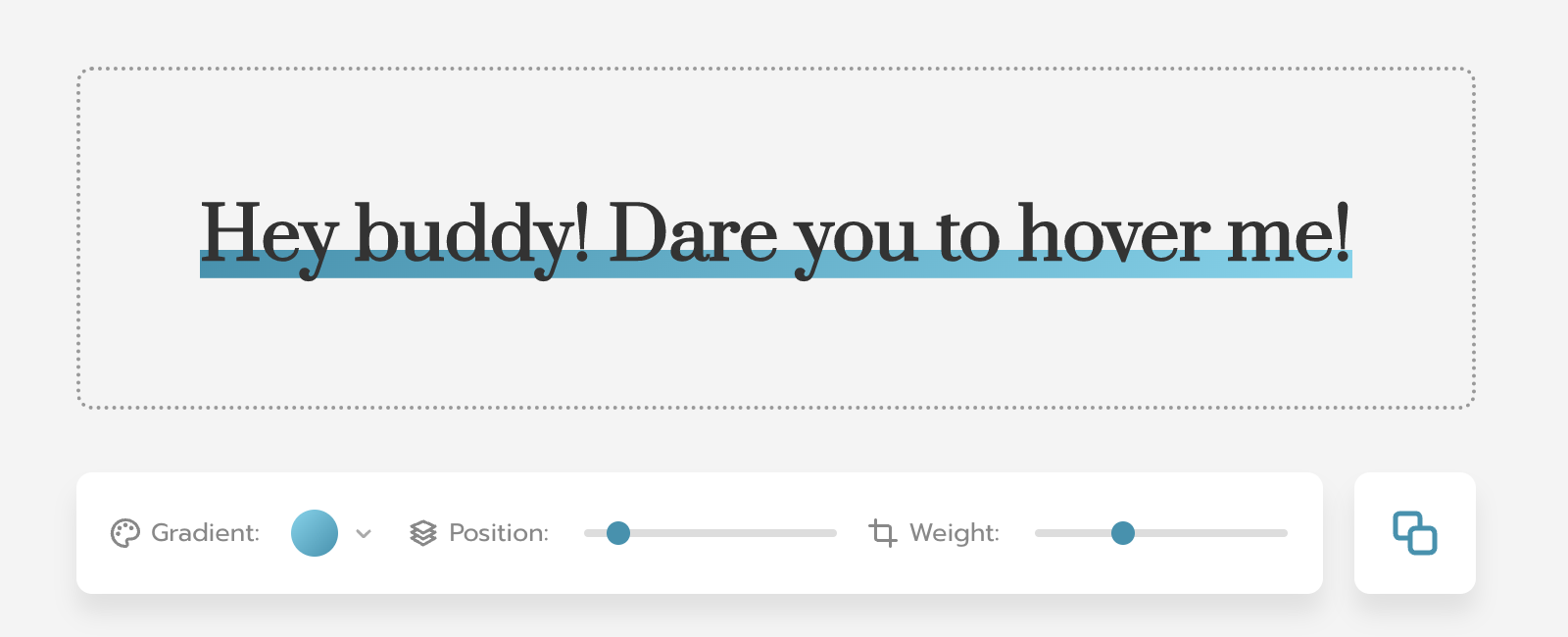
https://underline-generator.netlify.app/
Underline Generator
underline-generator.netlify.app

그라데이션, 밑줄 위치, 두께를 조절하고 오른쪽의 복사 버튼을 누르면 클립보드에 복사 된다.
.fancy-undeline {
background-image: linear-gradient(120deg, #2193b0,#6dd5ed 100%);
background-repeat: no-repeat;
background-size: 100% 0.4em;
background-position: 0 90%;
transition: background-size 0.25s ease-in;
}
.fancy-undeline:hover {
background-size: 100% 88% !important;
}다음과 같이 CSS가 만들어진다.
만들어진 예시 처럼 따로 효과를 주고싶은곳에 class를 붙여도 되지만, 나는 그냥 h태그들에 한번에 적용시키도록 한번에 넣었다.
.permalink>.content .contents_style div[data-ke-type=moreLess] h2,
.permalink>.content .contents_style>h2,
.permalink>.content .contents_style div[data-ke-type=moreLess] h3,
.permalink>.content .contents_style>h3,
.permalink>.content .contents_style div[data-ke-type=moreLess] h4,
.permalink>.content .contents_style>h4,
.permalink>.content .contents_style div[data-ke-type=moreLess] h2 a,
.permalink>.content .contents_style>h2 a,
.permalink>.content .contents_style div[data-ke-type=moreLess] h3 a,
.permalink>.content .contents_style>h3 a,
.permalink>.content .contents_style div[data-ke-type=moreLess] h4 a,
.permalink>.content .contents_style>h4 a {
color: #000000;
background-image: linear-gradient(120deg, #1FA2FF,#12D8FA,#A6FFCB 100%);
background-repeat: no-repeat;
background-size: 100% 0.3em;
background-position: 0 100%;
transition: background-size 0.25s ease-in;
display: inline-block;
}복사하면 기본적으로 size가 100%로 정해지는데 h태그들은 block 태그라서 글자 범위를 벗어나도 밑줄이 그어지게 된다.
글자가 있는 부분만 밑줄을 추가하고 싶다면 해당 태그의 display 속성을 inline-block으로 바꿔주면 된다.
